Learn more about how filters can provide quick and precise results while facets offer an intuitive navigation experience that allows users to explore and discover data within a dataset. Discover the benefits of each option, as well as best practices for implementing them in your designs.
Comparing Filters and Facets: Differences That Impact UX Design and Research
Facets and filters are commonly used elements that help users navigate and refine large sets of information. While they share similarities, some differences can affect their use in different scenarios.
By creating filters and facets, designers can prioritize user experience elements and build better-performing interfaces.
What is a filter?
Filters in UX design allow users to refine or narrow down a set of results based on specific criteria. They help users quickly find the information they seek by setting parameters or constraints on the data they want to see.
Filters are typically used to refine or narrow down a set of results based on specific criteria. They allow users to set specific parameters or constraints on the data they want to see, helping them find the information they seek more quickly.
Filters come in handy when users clearly know what they are looking for and want to eliminate irrelevant options quickly.

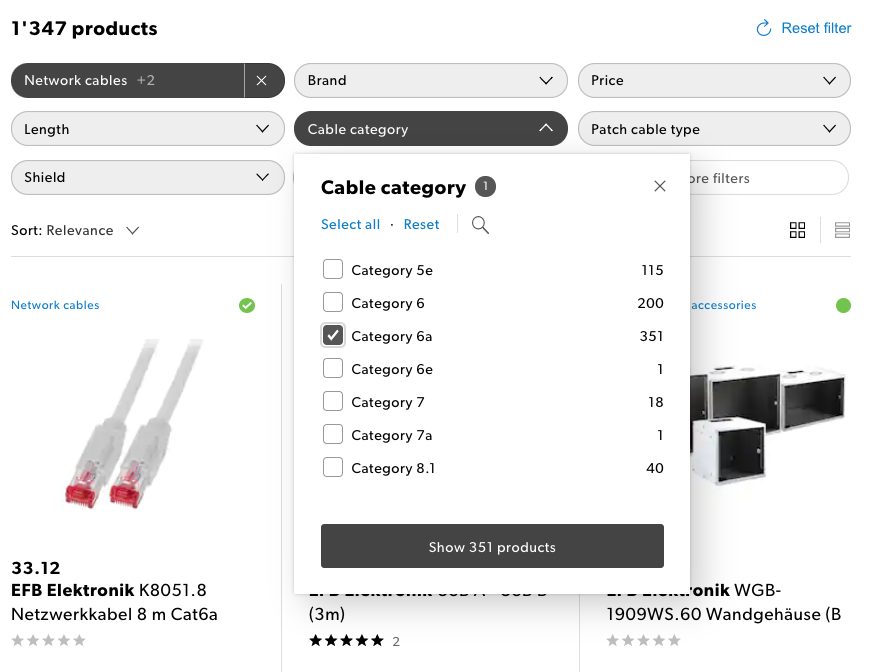
Example of an interface using filters. Source: Smashing Magazine.
What is a facet?
Facets in UX design are categories or attributes that can organize information. They provide users with an overview of options and help them explore and discover data within a dataset. Facets are helpful when users are exploring a broad range of information.
Facets refer to categories or attributes that can organize information, often presented as a list of options that users can select from. They typically help people explore and discover information within a dataset, allowing them to analyze specific categories or attributes.
Facets come in handy when multiple attributes can organize data and users are exploring a broad range of information.

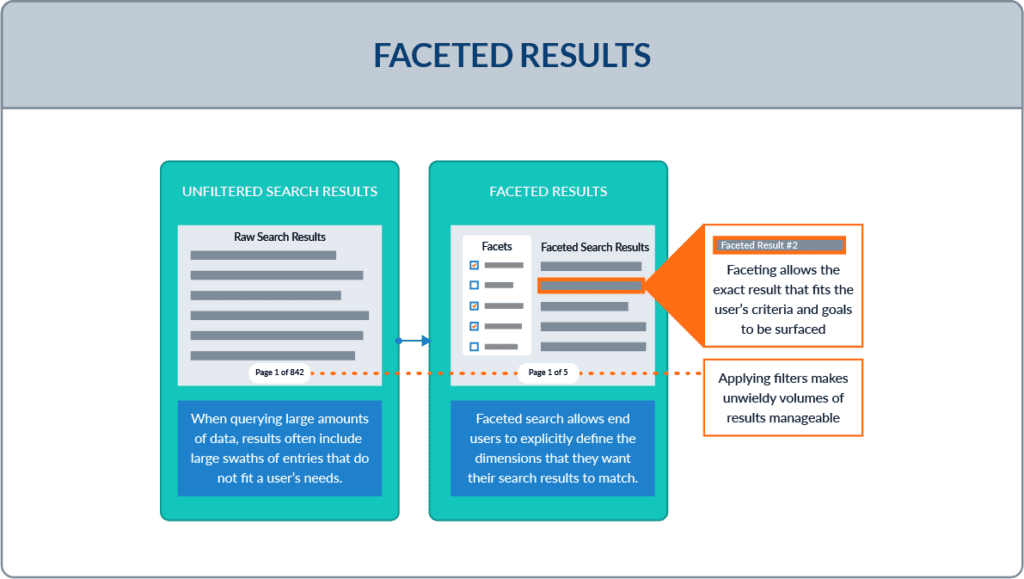
Image showing an example of a facet search result. Source: Lucidworks Blog
The Difference Between Filters and Facets
Filters and facets are used to refine search results but operate differently.
Filters limit the results based on predetermined criteria, while facets display the options for each category, allowing users to select multiple options for more specific results.
The main difference between them lies in how they are applied.
Filters are used to narrow down results based on specific criteria, while facets are used to categorize results according to common attributes.
This means that while filters can be used to refine a search, facets can group similar items, allowing for more efficient and effective navigation.
Additionally, combining the two often creates the most intuitive user experience when dealing with large and complex data sets.
Exploring the Benefits and Limitations of Filters and Facets in UX Design
As mentioned before, filters and facets are commonly used design elements to help users navigate and refine large sets of information, each providing different benefits depending on the context.
Filters allow for quick and precise results, helping to eliminate irrelevant or unwanted items. However, they have limited flexibility and can lead to missed opportunities if filters aren’t correctly designed.
Facets offer a more intuitive navigation experience, allowing users to explore and discover data within a dataset; however, they could present too many options, creating an information overload.
Depending on the task and the user’s preferences, a filter or facet could be a suitable solution for refining search results.
See below a comparative list of pros and cons and form your opinion about Filter vs. Facet.
Element | Pros | Cons |
Filters | Provide quick and precise results | Users may accidentally filter out important results |
Eliminate irrelevant or unwanted items | If filters are not well-defined, it may lead to limited or no results | |
Reduce the time and effort required to browse through search results | Can create a bias towards certain items or options | |
Help in comparing different options within a category | It's difficult to design filters that accommodate all user needs | |
Can be used in combination with other filters to get even more specific results | ||
Facets | Provide a better understanding of the search results | Too many facets can be confusing and overwhelming for the user |
Allow for easier navigation of different categories and subcategories | Some users may need to be more familiar with how facets work, which can lead to incorrect selections | |
Offer a more natural and intuitive way of searching | Designing a good facet structure can be complex and time-consuming | |
Offer a more comprehensive and holistic view of search results | If facets are irrelevant to the search, they can be ignored and remain unused | |
Users can select multiple facets, which allows for a more detailed search |
Unite Filters and Facets in UX Design for a Better User Experience
Facets and filters are two different ways of refining search results, but they can work together to create a better user experience in several ways.
Improved precision: Combining facets and filters can lead to more precise and relevant search results. Facets can help users identify relevant categories and subcategories, while filters can narrow the search results to meet specific criteria.
More natural and intuitive: Facets offer a more natural and intuitive way of searching. Users can easily navigate different categories and subcategories and refine their results with filters that align with their search intent.
Comprehensive view: Facets can offer a more comprehensive and holistic view of search results, while filters allow users to focus on specific aspects that matter most to them. This combination allows users to view all relevant search results while narrowing down the results to meet their needs.
Customization: Using facets and filters together provides high customization. Users can select multiple facets and filters to create a highly tailored search experience.

Example of good usage of filters and facets together. Source: Algolia
Facets and filters allow shoppers to easily find exactly what they are looking for while quickly navigating through search results. Whether they want to narrow down results by specific criteria, similar group products together, or simply reorder the displayed items, users have complete control over how they view and interact with listings.
As a result, these features make it easier than ever for customers to find what they need in a fraction of the time.
Overall, combining facets and filters creates a more personalized and efficient user search experience. It allows them to easily navigate search results, find what they are looking for, and improve their overall search experience.
Facets vs. Filters: Which One to Use and When
Facets are better suited for exploration and discovery, while filters are better suited for quickly narrowing down results based on specific criteria.
Examples of the use of filters and facets in real-life interfaces:
E-commerce
When searching for products on an e-commerce site, users may want to narrow their search by category, brand, price range, or other attributes. Here, facets can present all available categories, brands, or price ranges, allowing users to explore and discover products within each. Filters can refine the results based on specific criteria, such as size, color, or material.
Here’s an example from Zappos that uses facets on the left-hand side to allow users to browse by category, brand, and price range:

Print Screen of the Zappos E-Commerce, showing the use of filters.
Hotel Booking
When searching for hotels, users may want to refine their results based on criteria such as price, location, rating, or amenities. Here, facets can present all available locations, amenities, or ratings, allowing users to explore and discover hotels within each. Filters can refine the results based on specific criteria, such as price, check-in date, or the number of guests.

Here’s an example from Booking.com that uses facets on the left-hand side to allow users to browse by location, star rating, and hotel features.
Tips for designing better Filters and Facets
When implementing filters and facets in UX design, there are several best practices to keep in mind:
Understand the user’s needs and preferences
Work on your UX Research and consider the task the user is trying to accomplish, how they may prefer to interact with an interface, and what type of content (text or visuals) would be best suited for their experience.
Design an intuitive interface
Ensure that the individual elements within an interface are easy to understand and use. Consider including features such as labels, tooltips, and visual cues for more clarity.
Avoid information overload
Consider minimizing complexity and avoiding too many options when designing filters or facets. Group related elements together for more straightforward navigation and provide suggestions when possible to reduce the time spent on searching.
Make sure filters are usable
Be mindful of filter designs that may lead users down the wrong path or result in filtered-out items of interest. Review filter designs regularly to ensure they are still valid with current datasets before deploying them live.
Use reliable research tools, such as UXtweak, to measure your KPIS. UXtweak offers a range of tools that allow designers to track user behavior, conduct user testing and research, and gather feedback and insights about the user experience.
By leveraging these tools, designers can gain a deeper understanding of their users, identify areas for improvement, and test potential solutions to ensure they are effective.
Best Practices for Using Facets and Filters

To use them effectively, there are several best practices to remember.
First, limiting the number of facets and filters is important to avoid overwhelming the user. Providing too many options can make it harder for the user to decide.
Second, it’s helpful to group similar facets and filters together so users can easily compare and contrast them.
Third, use clear and descriptive labels for facets and filters to make it easy for users to understand what each option represents.
Fourth, it’s important to prioritize the most important facets and filters to ensure that users can quickly access the most relevant options.
Finally, regularly testing and optimizing the facets and filters is essential to ensure they are effective and user-friendly.
By following these best practices, you can help users quickly and easily find the content they seek.
How to use facets and filters effectively
Prioritize the most valuable filters: Display the most commonly used filters at the top of the list or in a prominent position so that users can easily find them.
Provide filter feedback: Let users know when filters have been applied and display the number of results that match each filter selection.
Combine filters intelligently: Allow users to apply multiple filters and provide them with simple options for combining or excluding filters.
Keep filters visible: Ensure that filters remain visible at all times so that users can easily change or remove them.
Provide relevant suggestions: Suggest additional filters or facets based on user behavior, search history, or other contextual cues.
With UXtweak, you can conduct usability tests and gather user feedback to identify issues and opportunities for improvement in your facets and filters.
How to avoid common pitfalls using facets and filters

Facets and filters are dynamic tools that help users navigate content with ease. However, they can be tricky if not used correctly.
To maximize their power while providing a seamless user experience, consider the following tips:
Too many options
Too many facets and filters can be overwhelming for users and make it difficult for them to find what they are looking for. To avoid this pitfall, limit the number of facets and filters to only those most relevant and commonly used.
Ambiguous labels
Facet and filter labels that are too generic or ambiguous can confuse and frustrate users. Use clear and specific labels that accurately reflect what the filter is for, and use terminology familiar to your users.
Confusing hierarchy
When multiple facets and filters are presented together, grouping them logically and displaying them in a clear hierarchy is important. This can help users understand how the facets and filters relate to one another and which are more important.
Inconsistent filter behavior
Inconsistencies in how filters behave can lead to confusion and frustration for users. Ensure that filters act consistently across all search results and that users can easily modify or remove them.
Poorly designed UI
A well-designed interface can make it easier for users to use facets and filters effectively. Ensure that your interface is well-designed, easy to navigate, and provides clear and consistent feedback to users.
Limited testing
With proper testing and optimization, facets and filters may be effective in helping users find relevant content. Regularly test and optimize your facets and filters based on user feedback, behavior, and search patterns.
Filters vs. Facets: common misconceptions
Misconception #1: Filters and facets are interchangeable terms. While they may appear to do the same task, each resource serves a different purpose in UX design.
Misconception #2: Facets only apply to refining large datasets. Although they work best with large data sets, facets can also apply to smaller groups of information.
Misconception #3: Filters are necessary for many websites. Not necessarily so; filters may be too restrictive or unnecessary depending on the type of data being presented.
Misconception #4: Facets provide more in-depth and accurate results than filters. While facets offer an intuitive navigation experience that aids in exploration, filters provide quicker and often more precise results when searching for specific data.
Understanding the differences between filters and facets and avoiding these common misconceptions can create more effective and user-friendly search and navigation experiences.
Measuring the Effectiveness of Facets and Filters
Understanding how well facets and filters perform can be key to providing users with a great online experience.
Measuring their effectiveness involves diving into user behavior, engagement metrics, and satisfaction levels – all of which provide valuable insight for optimizing search performance. Using data and insights to inform design decisions is crucial to creating user-centered and effective digital products.
By analyzing user behavior, preferences, and pain points, designers can create designs tailored to their target audience’s needs and more likely to achieve the desired outcomes. With UXtweak Survey Tool, you can collect user feedback on their experience with your facets and filters. And by conducting usability tests on your product you are able to better understand which design elements users expect from your search.
This can help you identify opportunities for improvement and make data-driven decisions about optimizing your facets and filters for a better user experience.
Unlocking the Potential of Facets and Filters
Now you know that Filters and facets are potent tools that UX researchers and designers can use to optimize the user experience on their projects.
By understanding their differences, implementing best practices, and experimenting with platforms, they can create an interface tailored to their users’ needs more effectively and efficiently.
Through this process of experimentation, designers may uncover hidden opportunities that transform how their users interact with the product positively.
Filters and facets can improve UX design projects when used correctly.
Are you ready to unlock the potential of filters and facets?
With UXtweak, you can easily customize and improve customer online search experiences using a powerful yet simple-to-use platform. Discover how users interact with your designs, what they expect from your navigation and which one is more helpful for them: filter or facet.
Create a free account at UXtweak and start testing today.





